Optimising images is very important for the speed of your website. The faster your website loads or shows the page contents, the better performance it has.
What should I consider when I’m uploading an image on my web?
Before uploading an image on your website, you should check the dimensions and the file size in kilobytes (kb).
I usually recommend not to upload images higher than 200kb and bigger than 1200px width. If you want to check this information before uploading an image you can right-click and “get information”.
What happens if my image is bigger than recommended?
There are different ways to resize your images. You can resize them before uploading, or if your website is in WordPress you can use a plugin or resize them using the media editor.
Resize before uploading:
You can use a software like Photoshop to resize your images. But if you don’t have it installed you can use a page like tinyjpg.com, or Canva pro. The latter offers a tool to resize and crop images with a premium account.

Resize your images using WP plugins
Plugins are great and can give many functionalities to your website, but you should avoid using plugins that are not really necessary. But if you feel that a plugin is going to simplify things and make your life easier, you can use “Smush – Lazy Load Images, Optimize & Compress Images”. This plugin is free and it has a pro version.
The plugin is going to scan your images and compress them to the right dimensions and size.

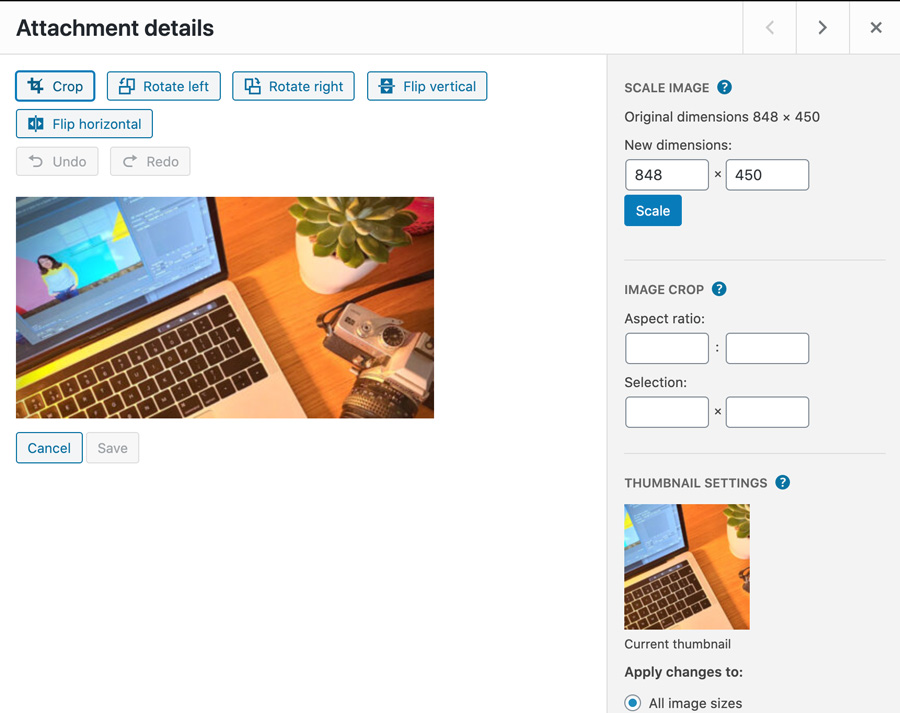
Resize images using WordPress media editor
WordPress has an editor that allows to resize your images and crop them. This tool is useful when we upload an image but need to edit the proportions, for example.

If you want to learn how optimise your WordPress you can learn in a very easy way on my course. As well as creating a beautiful website I will show you how to maintain and improve your website . Sign up now !